はじめに
Googleが開発した次世代型画像フォーマットと呼ばれるWebPですが、画像の見た目はほぼ変わらずサイズを劇的に小さくしてくれます。
試しに私の手元にあった約6.5MBのJPEG写真を、Photoshop用WebPプラグインで変換したところ、いきなり730KBになりました!
びっくりですね。
こんなに小さくなるなんて!
ただし、Photoshop用のWebPプラグインをインストールし画像をWebPで出力したただけでは、WordPressにアップロードできません。
どういうことかといいますと、そもそもWordpress自体、WebPに対応していないからですね。
今後のバージョンアップで、デフォルトでも対応になるかもしれませんが、もう少し時間がかかりそうです。
今回はPhotoshopでWebPが扱えるようにする(「別名で保存」可能にする)ことと、WordPressにWebP画像をアップロードできるようにする方法を記載いたします。
SEO的にも画像サイズが小さくなるのは、大きなメリットですね。
Photoshop用のWebPブラグインをダウンロード
そもそも、Photoshopを使っていない方は読み飛ばして頂いて大丈夫です。
私の環境では、Photoshop CC2020で試して上手くいきました。
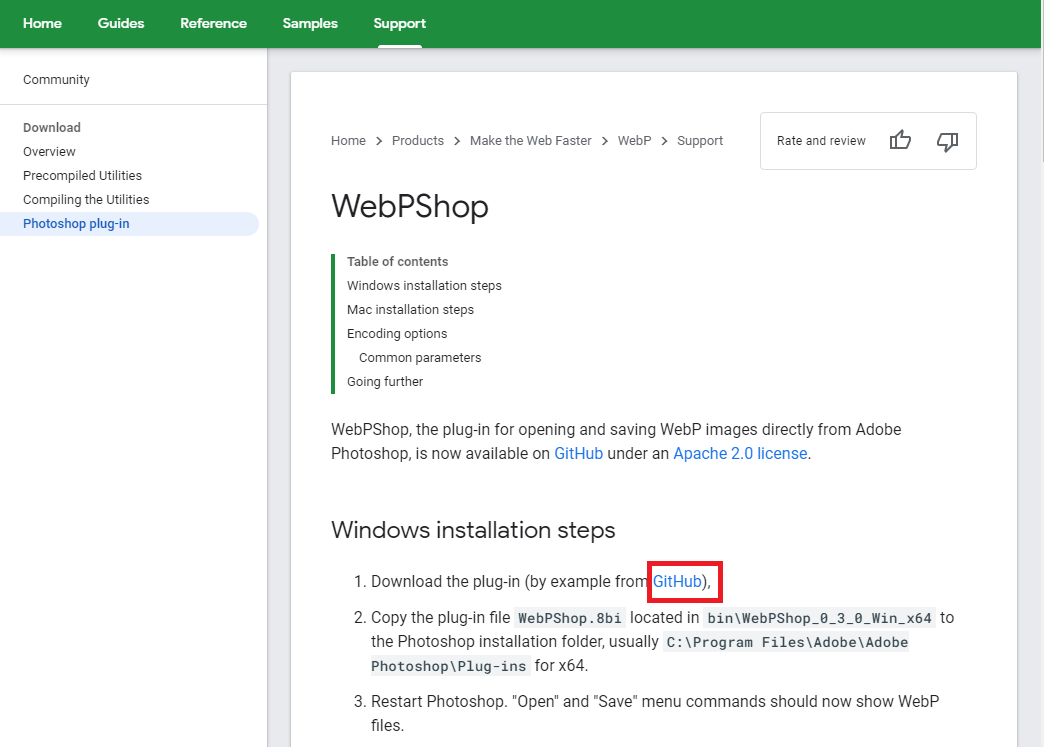
まずは、下記のGoogleサイトにアクセスします。
https://developers.google.com/speed/webp/docs/webpshop
「GitHub」をクリックします。

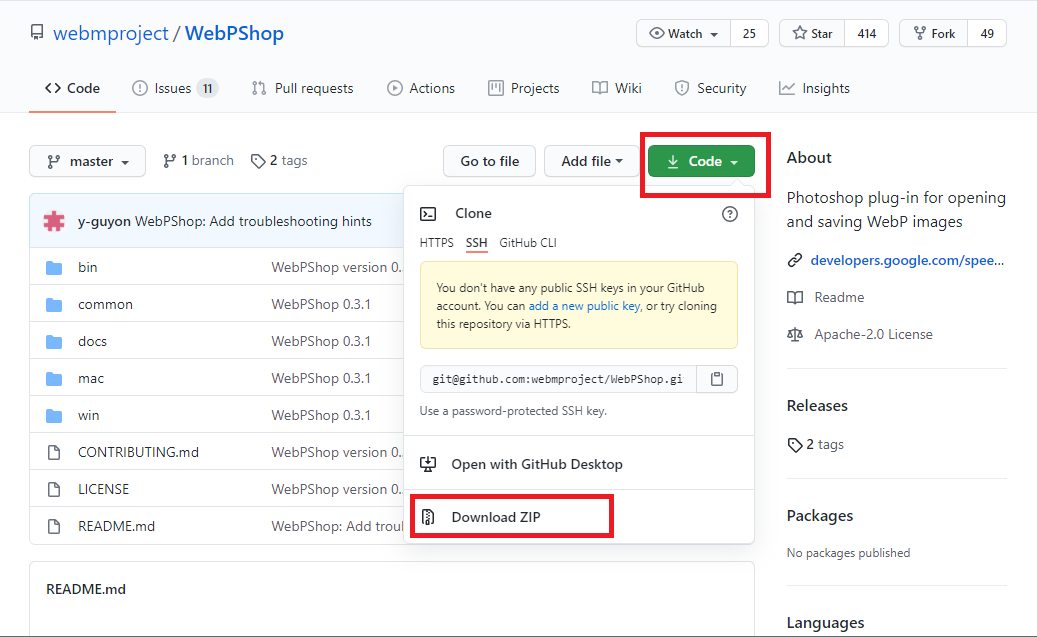
GitHubのページに飛んだら「Code」>「Download ZIP」をクリックします。

これでダウンロードが開始されます。
Photoshop用のWebPプラグインをインストール
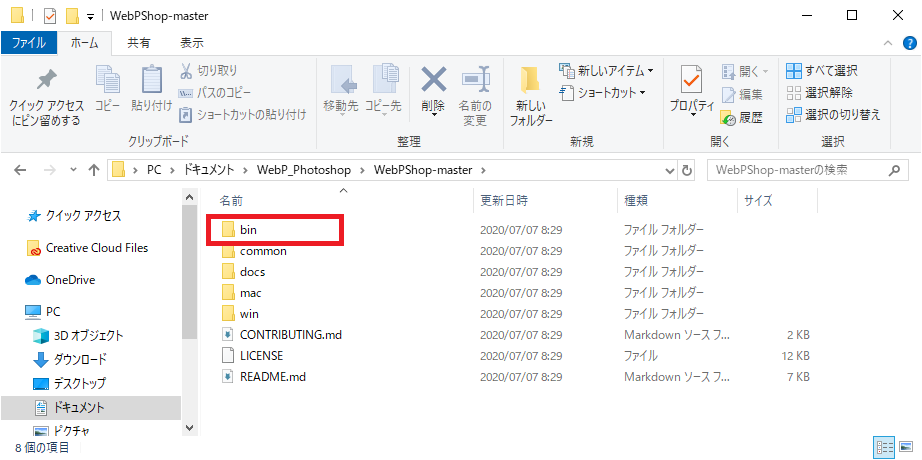
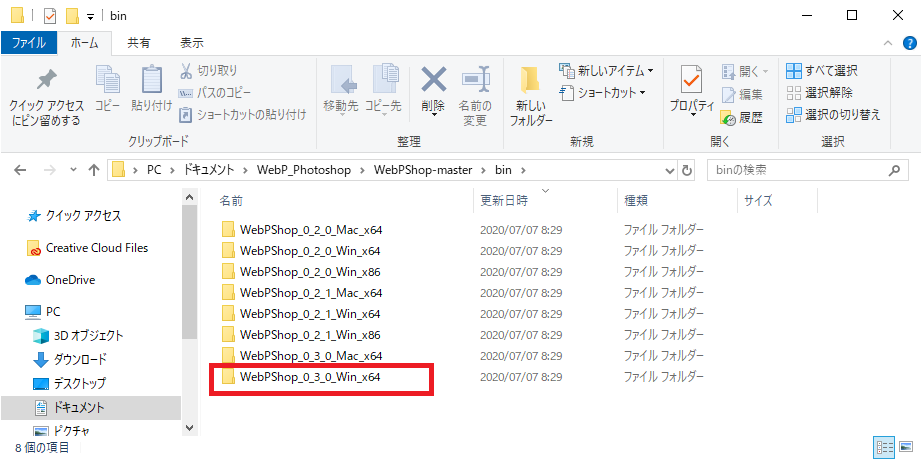
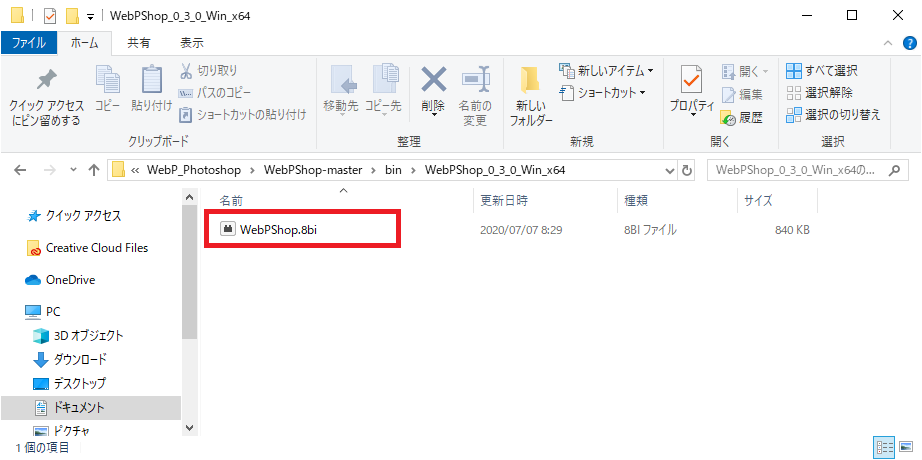
ダウンロードが完了したらzipファイルを解凍し、「WebShop-master」フォルダ >「bin」フォルダに移動します。

私の場合はWindows10 64bitですので、下記の画像となります。

「WebPShop.8bi」ファイルをコピーします。

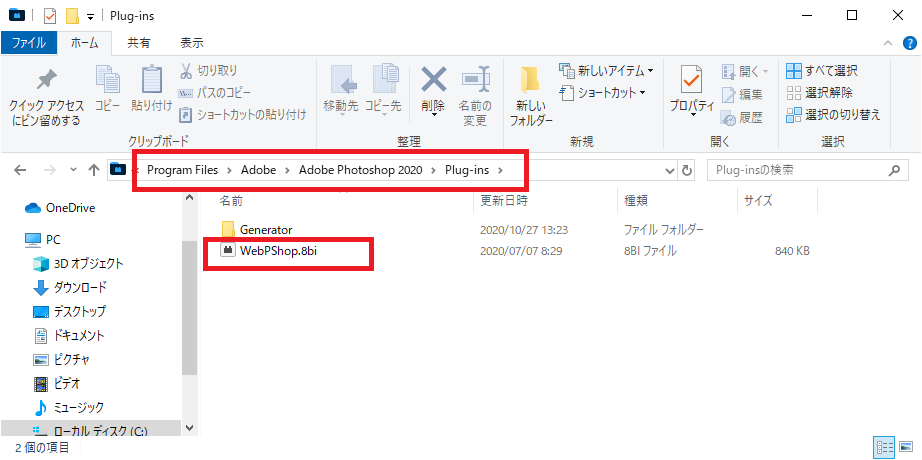
ローカル端末の下記Photoshopフォルダに貼り付けます。
私の場合は、下記のPATHになります。
C:\Program Files\Adobe\Adobe Photoshop 2020\Plug-ins\

貼り付けできたら、Photoshopを起動します。
既に起動していた場合は再度、Photoshopを起動し直してください。
PhotoshopでWebPが使用できることを確認
Photoshopを起動し、WebP画像が保存できることを確認します。
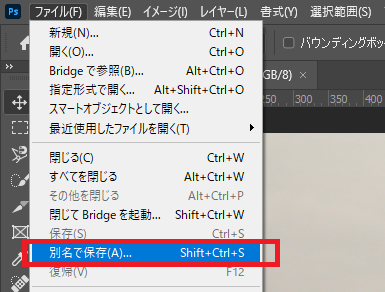
「ファイル」>「別名で保存」をクリックします。

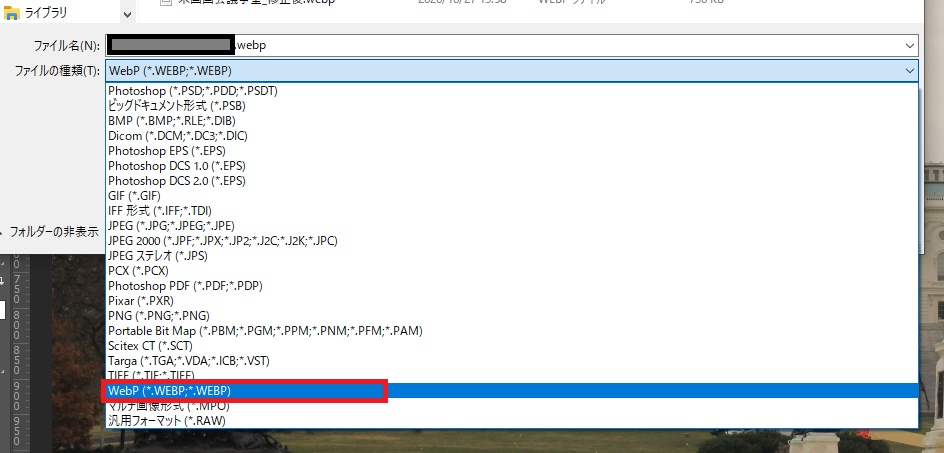
「ファイルの種類」のプルダウンメニューに「WebP」があれば、問題なくインストールできています。

あとは、画像をデスクトップなどに保存し、問題なく表示されることを確認してください。
既に述べましたが、私の場合は約6.5MBのJPEG写真が730KBになりました!
いい感じです。
WordPressを使っていない方は、ここまでで完了です。
お疲れ様でした。
WordPressにWebP画像がアップロードできない場合の解決方法
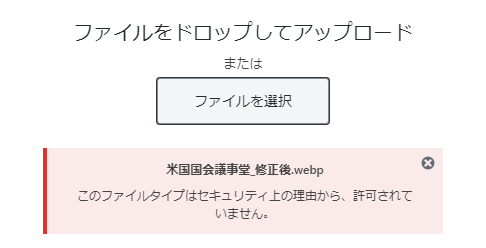
functions.phpの編集、もしくはWebP Expressというプラグインをインストールしていない場合、つまり、デフォルトのWordpressの場合は、Webp画像をアップロードするとエラーが出てアップロードに失敗します。

今後、Wordpressがバージョンアップの中で対応しない限り、デフォルトではWebP画像のアップロードは失敗するはずです。
そのため、functions.phpもしくはWebP Expressというプラグインをインストールして解決させましょう。
functions.php を編集する方法
WordPressの管理画面で、「管理メニュー」>「テーマの編集」をクリックします。

functions.phpファイルを開き下記を追記後、保存します。
function add_file_types_to_uploads( $mimes ) {
$mimes['webp'] = 'image/webp';
return $mimes;
}
add_filter( 'upload_mimes', 'add_file_types_to_uploads' );これで、WebP画像のアップロードができるようになりました。
WebP Expressプラグインをインストールする方法
もう一つのやり方として、WordPressの「WebP Express」プラグインをインストールする方法があります。

WordPressの管理画面から上記プラグイン名でインストールしてください。
インストールしたら有効化してください。
ローカル端末のWebP画像がアップロードできるようになったと思います。
まとめ
いろいろ忙しいのでなかなかコンテンツのアップやサーバのチューニング等ができていない今日この頃なのですが、Webサイトをもう少しサクサクっと表示させたいなと思い、WebPにこぎつけました。
Webサイトの表示速度に困っている方は大勢いらっしゃるかと思いますが(私もそのうちの一人です)、今後はWebPを意識して取り組んだ方がよりSEO的にもよろしいかと思います。
ご参考になれば幸いです。

コメント